|
600
|
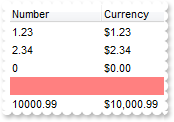
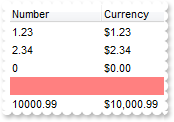
How can I display the currency only for not empty cells

With AxGrid1
.Columns.Add("Number")
.Columns.Add("Currency").ComputedField = "len(%0) ? currency(dbl(%0)) : ''"
With .Items
.AddItem("1.23")
.AddItem("2.34")
.AddItem("0")
.ItemBackColor(.AddItem()) = RGB(255,128,128)
.AddItem("10000.99")
End With
End With
|
|
599
|
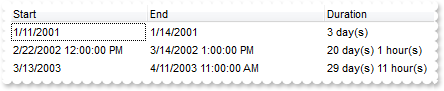
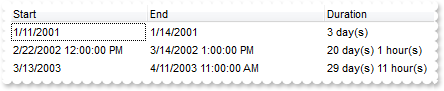
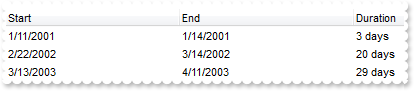
Is there a function to display the number of days between two date including the number of hours

Dim h
With AxGrid1
.Columns.Add("Start").Width = 32
.Columns.Add("End")
.Columns.Add("Duration").ComputedField = "((1:=int(0:= (date(%1)-date(%0)))) != 0 ? (=:1 + ' day(s)') : '') + (=:1 ? ' ' : '' ) + ((1:=int(0:=((=:0 - =:1 + 1/24/60/60/2)" & _
"*24))) != 0 ? =:1 + ' hour(s) ' : '' ) + ((1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : '')"
With .Items
h = .AddItem(#1/11/2001#)
.CellValue(h,1) = #1/14/2001#
h = .AddItem(#2/22/2002 0:00:00 PM#)
.CellValue(h,1) = #3/14/2002 1:00:00 PM#
h = .AddItem(#3/13/2003#)
.CellValue(h,1) = #4/11/2003 11:00:00 AM#
End With
End With
|
|
598
|
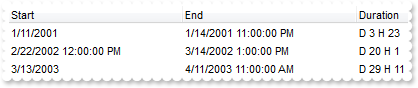
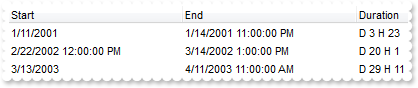
Is there a function to display the number of days between two date including the number of hours

Dim h
With AxGrid1
.Columns.Add("Start")
.Columns.Add("End")
.Columns.Add("Duration").ComputedField = """D "" + int(date(%1)-date(%0)) + "" H "" + round(24*(date(%1)-date(%0) - floor(date(%1)-date(%0))))"
With .Items
h = .AddItem(#1/11/2001#)
.CellValue(h,1) = #1/14/2001 11:00:00 PM#
h = .AddItem(#2/22/2002 0:00:00 PM#)
.CellValue(h,1) = #3/14/2002 1:00:00 PM#
h = .AddItem(#3/13/2003#)
.CellValue(h,1) = #4/11/2003 11:00:00 AM#
End With
End With
|
|
597
|
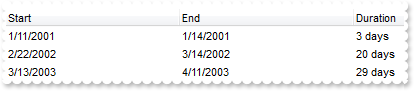
How can I display the number of days between two dates

Dim h
With AxGrid1
.Columns.Add("Start")
.Columns.Add("End")
.Columns.Add("Duration").ComputedField = "(date(%1)-date(%0)) + ' days'"
With .Items
h = .AddItem(#1/11/2001#)
.CellValue(h,1) = #1/14/2001#
h = .AddItem(#2/22/2002#)
.CellValue(h,1) = #3/14/2002#
h = .AddItem(#3/13/2003#)
.CellValue(h,1) = #4/11/2003#
End With
End With
|
|
596
|
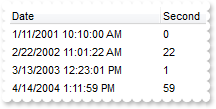
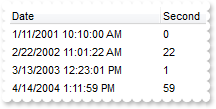
How can I get second part of the date

With AxGrid1
.Columns.Add("Date")
.Columns.Add("Second").ComputedField = "sec(date(%0))"
With .Items
.AddItem(#1/11/2001 10:10:00 AM#)
.AddItem(#2/22/2002 11:01:22 AM#)
.AddItem(#3/13/2003 0:23:01 PM#)
.AddItem(#4/14/2004 1:11:59 PM#)
End With
End With
|
|
595
|
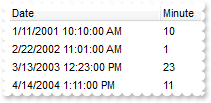
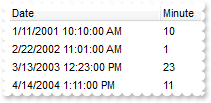
How can I get minute part of the date

With AxGrid1
.Columns.Add("Date")
.Columns.Add("Minute").ComputedField = "min(date(%0))"
With .Items
.AddItem(#1/11/2001 10:10:00 AM#)
.AddItem(#2/22/2002 11:01:00 AM#)
.AddItem(#3/13/2003 0:23:00 PM#)
.AddItem(#4/14/2004 1:11:00 PM#)
End With
End With
|
|
594
|
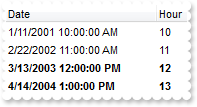
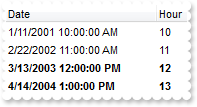
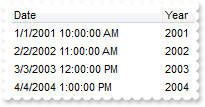
How can I check the hour part only so I know it was afternoon

With AxGrid1
.ConditionalFormats.Add("hour(%0)>=12").Bold = True
.Columns.Add("Date")
.Columns.Add("Hour").ComputedField = "hour(%0)"
With .Items
.AddItem(#1/11/2001 10:00:00 AM#)
.AddItem(#2/22/2002 11:00:00 AM#)
.AddItem(#3/13/2003 0:00:00 PM#)
.AddItem(#4/14/2004 1:00:00 PM#)
End With
End With
|
|
593
|
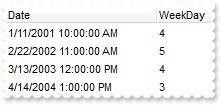
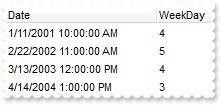
What about a function to get the day in the week, or days since Sunday

With AxGrid1
.Columns.Add("Date")
.Columns.Add("WeekDay").ComputedField = "weekday(%0)"
With .Items
.AddItem(#1/11/2001 10:00:00 AM#)
.AddItem(#2/22/2002 11:00:00 AM#)
.AddItem(#3/13/2003 0:00:00 PM#)
.AddItem(#4/14/2004 1:00:00 PM#)
End With
End With
|
|
592
|
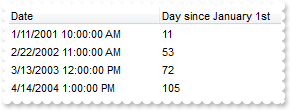
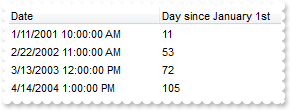
Is there any function to get the day of the year or number of days since January 1st

With AxGrid1
.Columns.Add("Date")
.Columns.Add("Day since January 1st").ComputedField = "yearday(%0)"
With .Items
.AddItem(#1/11/2001 10:00:00 AM#)
.AddItem(#2/22/2002 11:00:00 AM#)
.AddItem(#3/13/2003 0:00:00 PM#)
.AddItem(#4/14/2004 1:00:00 PM#)
End With
End With
|
|
591
|
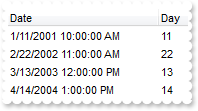
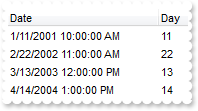
How can I display only the day of the date

With AxGrid1
.Columns.Add("Date")
.Columns.Add("Day").ComputedField = "day(%0)"
With .Items
.AddItem(#1/11/2001 10:00:00 AM#)
.AddItem(#2/22/2002 11:00:00 AM#)
.AddItem(#3/13/2003 0:00:00 PM#)
.AddItem(#4/14/2004 1:00:00 PM#)
End With
End With
|
|
590
|
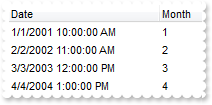
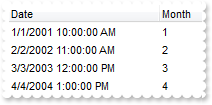
How can I display only the month of the date

With AxGrid1
.Columns.Add("Date")
.Columns.Add("Month").ComputedField = "month(%0)"
With .Items
.AddItem(#1/1/2001 10:00:00 AM#)
.AddItem(#2/2/2002 11:00:00 AM#)
.AddItem(#3/3/2003 0:00:00 PM#)
.AddItem(#4/4/2004 1:00:00 PM#)
End With
End With
|
|
589
|
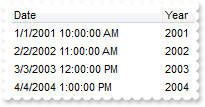
How can I get only the year part from a date expression

With AxGrid1
.Columns.Add("Date")
.Columns.Add("Year").ComputedField = "year(%0)"
With .Items
.AddItem(#1/1/2001 10:00:00 AM#)
.AddItem(#2/2/2002 11:00:00 AM#)
.AddItem(#3/3/2003 0:00:00 PM#)
.AddItem(#4/4/2004 1:00:00 PM#)
End With
End With
|
|
588
|
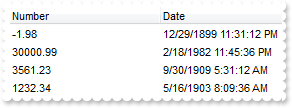
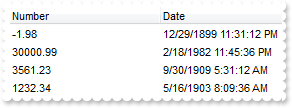
Can I convert the expression to date

With AxGrid1
.Columns.Add("Number")
.Columns.Add("Date").ComputedField = "date(dbl(%0))"
With .Items
.AddItem("-1.98")
.AddItem("30000.99")
.AddItem("3561.23")
.AddItem("1232.34")
End With
End With
|
|
587
|
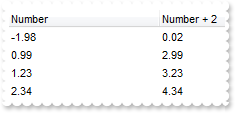
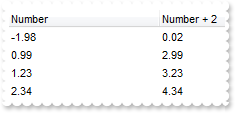
Can I convert the expression to a number, double or float

With AxGrid1
.Columns.Add("Number")
.Columns.Add("Number + 2").ComputedField = "dbl(%0)+2"
With .Items
.AddItem("-1.98")
.AddItem("0.99")
.AddItem("1.23")
.AddItem("2.34")
End With
End With
|
|
586
|
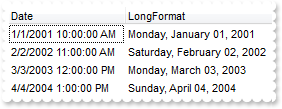
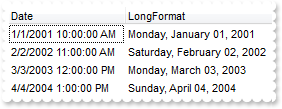
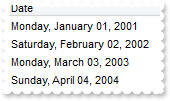
How can I display dates in long format

With AxGrid1
.Columns.Add("Date")
.Columns.Add("LongFormat").ComputedField = "longdate(%0)"
With .Items
.AddItem(#1/1/2001 10:00:00 AM#)
.AddItem(#2/2/2002 11:00:00 AM#)
.AddItem(#3/3/2003 0:00:00 PM#)
.AddItem(#4/4/2004 1:00:00 PM#)
End With
End With
|
|
585
|
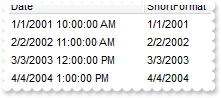
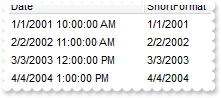
How can I display dates in short format

With AxGrid1
.Columns.Add("Date")
.Columns.Add("ShortFormat").ComputedField = "shortdate(%0)"
With .Items
.AddItem(#1/1/2001 10:00:00 AM#)
.AddItem(#2/2/2002 11:00:00 AM#)
.AddItem(#3/3/2003 0:00:00 PM#)
.AddItem(#4/4/2004 1:00:00 PM#)
End With
End With
|
|
584
|
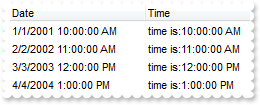
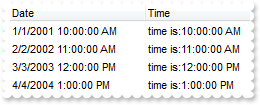
How can I display the time only of a date expression

With AxGrid1
.Columns.Add("Date")
.Columns.Add("Time").ComputedField = "'time is:' + time(date(%0))"
With .Items
.AddItem(#1/1/2001 10:00:00 AM#)
.AddItem(#2/2/2002 11:00:00 AM#)
.AddItem(#3/3/2003 0:00:00 PM#)
.AddItem(#4/4/2004 1:00:00 PM#)
End With
End With
|
|
583
|
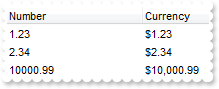
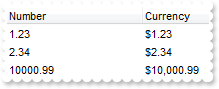
Is there any function to display currencies, or money formatted as in the control panel

With AxGrid1
.Columns.Add("Number")
.Columns.Add("Currency").ComputedField = "currency(dbl(%0))"
With .Items
.AddItem("1.23")
.AddItem("2.34")
.AddItem("10000.99")
End With
End With
|
|
582
|
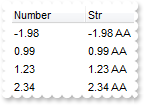
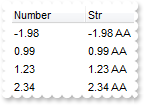
How can I convert the expression to a string so I can look into the date string expression for month's name

With AxGrid1
.Columns.Add("Number")
.Columns.Add("Str").ComputedField = "str(%0) + ' AA'"
With .Items
.AddItem("-1.98")
.AddItem("0.99")
.AddItem("1.23")
.AddItem("2.34")
End With
End With
|
|
581
|
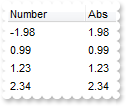
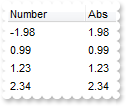
Can I display the absolute value or positive part of the number

With AxGrid1
.Columns.Add("Number")
.Columns.Add("Abs").ComputedField = "abs(%0)"
With .Items
.AddItem("-1.98")
.AddItem("0.99")
.AddItem("1.23")
.AddItem("2.34")
End With
End With
|
|
580
|
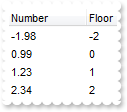
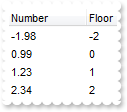
Is there any function to get largest number with no fraction part that is not greater than the value

With AxGrid1
.Columns.Add("Number")
.Columns.Add("Floor").ComputedField = "floor(%0)"
With .Items
.AddItem("-1.98")
.AddItem("0.99")
.AddItem("1.23")
.AddItem("2.34")
End With
End With
|
|
579
|
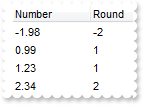
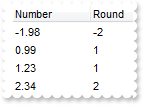
Is there any function to round the values base on the .5 value

With AxGrid1
.Columns.Add("Number")
.Columns.Add("Round").ComputedField = "round(%0)"
With .Items
.AddItem("-1.98")
.AddItem("0.99")
.AddItem("1.23")
.AddItem("2.34")
End With
End With
|
|
578
|
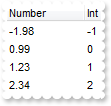
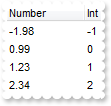
How can I get or display the integer part of the cell

With AxGrid1
.Columns.Add("Number")
.Columns.Add("Int").ComputedField = "int(%0)"
With .Items
.AddItem("-1.98")
.AddItem("0.99")
.AddItem("1.23")
.AddItem("2.34")
End With
End With
|
|
577
|
How can I display names as proper ( first leter of the word must be in uppercase, and the rest in lowercase )

Dim h
With AxGrid1
.Columns.Add("").FormatColumn = "proper(%0)"
With .Items
h = .AddItem("root")
.InsertItem(h,Nothing,"child child")
.InsertItem(h,Nothing,"child child")
.InsertItem(h,Nothing,"child child")
.ExpandItem(h) = True
End With
End With
|
|
576
|
Is there any option to display cells in uppercase

Dim h
With AxGrid1
.Columns.Add("").FormatColumn = "upper(%0)"
With .Items
h = .AddItem("Root")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
.InsertItem(h,Nothing,"Chld 3")
.ExpandItem(h) = True
End With
End With
|
|
575
|
Is there any option to display cells in lowercase

Dim h
With AxGrid1
.Columns.Add("").FormatColumn = "lower(%0)"
With .Items
h = .AddItem("Root")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
.InsertItem(h,Nothing,"Chld 3")
.ExpandItem(h) = True
End With
End With
|
|
574
|
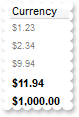
How can I display the column using currency format and enlarge the font for certain values

With AxGrid1
With .Columns.Add("Currency")
.Def(EXGRIDLib.DefColumnEnum.exCellValueFormat) = 1
.FormatColumn = "len(value) ? ((0:=dbl(value)) < 10 ? '<fgcolor=808080><font ;7>' : '<b>') + currency(=:0)"
End With
With .Items
.AddItem("1.23")
.AddItem("2.34")
.AddItem("9.94")
.AddItem("11.94")
.AddItem("1000")
End With
End With
|
|
573
|
How can I highlight only parts of the cells

Dim h
With AxGrid1
With .Columns.Add("")
.Def(EXGRIDLib.DefColumnEnum.exCellValueFormat) = 1
.FormatColumn = "value replace 'hil' with '<fgcolor=FF0000><b>hil</b></fgcolor>'"
End With
With .Items
h = .AddItem("Root")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
.InsertItem(h,Nothing,"Child 3")
.ExpandItem(h) = True
End With
End With
|
|
572
|
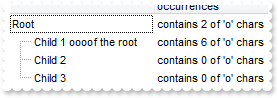
How can I get the number of occurrences of a specified string in the cell

Dim h
With AxGrid1
.Columns.Add("")
With .Columns.Add("occurrences")
.ComputedField = "lower(%0) count 'o'"
.FormatColumn = "'contains ' + value + ' of \'o\' chars'"
End With
With .Items
h = .AddItem("Root")
.InsertItem(h,Nothing,"Child 1 oooof the root")
.InsertItem(h,Nothing,"Child 2")
.InsertItem(h,Nothing,"Child 3")
.ExpandItem(h) = True
End With
End With
|
|
571
|
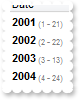
How can I display dates in my format

With AxGrid1
With .Columns.Add("Date")
.Def(EXGRIDLib.DefColumnEnum.exCellValueFormat) = 1
.FormatColumn = "'<b>' + year(0:=date(value)) + '</b><fgcolor=808080><font ;6> (' + month(=:0) + ' - ' + day(=:0) +')'"
End With
With .Items
.AddItem(#1/21/2001#)
.AddItem(#2/22/2002#)
.AddItem(#3/13/2003#)
.AddItem(#4/24/2004#)
End With
End With
|
|
570
|
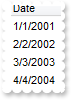
How can I display dates in short format

With AxGrid1
.Columns.Add("Date").FormatColumn = "shortdate(value)"
With .Items
.AddItem(#1/1/2001#)
.AddItem(#2/2/2002#)
.AddItem(#3/3/2003#)
.AddItem(#4/4/2004#)
End With
End With
|
|
569
|
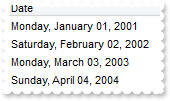
How can I display dates in long format

With AxGrid1
.Columns.Add("Date").FormatColumn = "longdate(value)"
With .Items
.AddItem(#1/1/2001#)
.AddItem(#2/2/2002#)
.AddItem(#3/3/2003#)
.AddItem(#4/4/2004#)
End With
End With
|
|
568
|
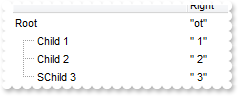
How can I display only the right part of the cell

Dim h
With AxGrid1
.Columns.Add("")
With .Columns.Add("Right")
.ComputedField = "%0 right 2"
.FormatColumn = "'""' + value + '""'"
End With
With .Items
h = .AddItem("Root")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
.InsertItem(h,Nothing,"SChild 3")
.ExpandItem(h) = True
End With
End With
|
|
567
|
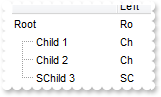
How can I display only the left part of the cell

Dim h
With AxGrid1
.Columns.Add("")
.Columns.Add("Left").ComputedField = "%0 left 2"
With .Items
h = .AddItem("Root")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
.InsertItem(h,Nothing,"SChild 3")
.ExpandItem(h) = True
End With
End With
|
|
566
|
How can I display true or false instead 0 and -1

With AxGrid1
.Columns.Add("Boolean").FormatColumn = "value != 0 ? 'true' : 'false'"
With .Items
.AddItem(True)
.AddItem(False)
.AddItem(True)
.AddItem(0)
.AddItem(1)
End With
End With
|
|
565
|
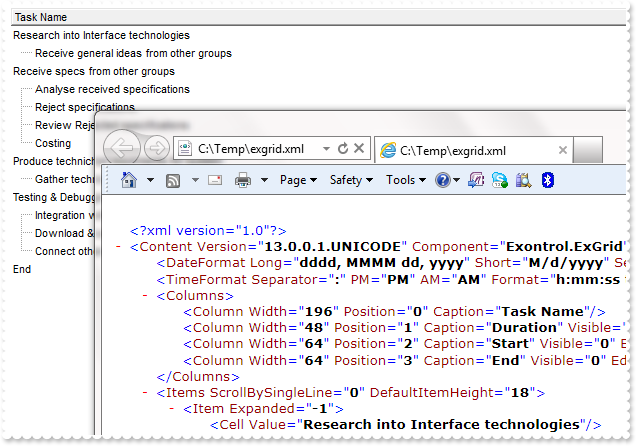
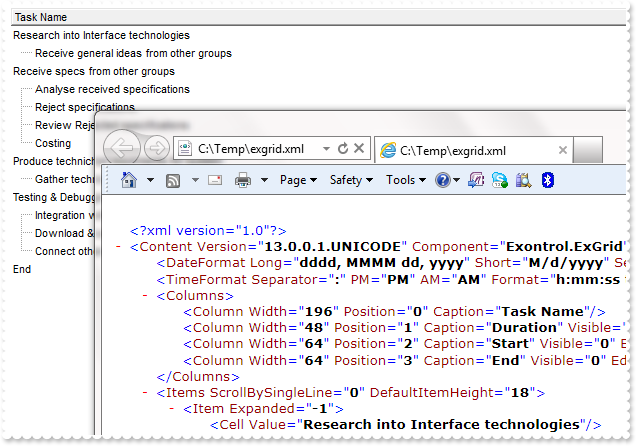
How can I save data on XML format

With AxGrid1
.LoadXML("http://www.exontrol.net/testing.xml")
.SaveXML("c:/temp/exgrid.xml")
End With
|
|
564
|
How can I load data on XML format

With AxGrid1
.LoadXML("http://www.exontrol.net/testing.xml")
End With
|
|
563
|
I have an EBN file how can I apply different colors to it, so no need to create a new one

Dim h,hC
With AxGrid1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.SelBackColor = .BackColor
.SelForeColor = .ForeColor
.HasLines = EXGRIDLib.HierarchyLineEnum.exNoLine
.Columns.Add("Default")
With .Items
h = .AddItem("Root")
hC = .InsertItem(h,Nothing,"Default")
.ItemBackColor(hC) = &H1000000
.ItemHeight(.InsertItem(h,Nothing,"")) = 6
hC = .InsertItem(h,Nothing,"Light Green")
.ItemBackColor(hC) = &H100ff00
.ItemHeight(.InsertItem(h,Nothing,"")) = 6
hC = .InsertItem(h,Nothing,"Dark Green")
.ItemBackColor(hC) = &H1007f00
.ItemHeight(.InsertItem(h,Nothing,"")) = 6
hC = .InsertItem(h,Nothing,"Magenta")
.ItemBackColor(hC) = &H1ff7fff
.ItemHeight(.InsertItem(h,Nothing,"")) = 6
hC = .InsertItem(h,Nothing,"Yellow")
.ItemBackColor(hC) = &H17fffff
.ItemHeight(.InsertItem(h,Nothing,"")) = 6
.ExpandItem(h) = True
End With
End With
|
|
562
|
How can I change the background color or the visual appearance using ebn for a particular column

With AxGrid1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
With .Columns
.Add("Column 1")
.Add("Column 2").Def(EXGRIDLib.DefColumnEnum.exHeaderBackColor) = 16777216
.Add("Column 3").Def(EXGRIDLib.DefColumnEnum.exHeaderBackColor) = 16777471
.Add("Column 4")
End With
End With
|
|
561
|
How can I change the foreground color for a particular column

With AxGrid1
With .Columns
.Add("Column 1")
.Add("Column 2").Def(EXGRIDLib.DefColumnEnum.exHeaderForeColor) = 8439039
.Add("Column 3")
End With
End With
|
|
560
|
How can I change the background color for a particular column

With AxGrid1
With .Columns
.Add("Column 1")
.Add("Column 2").Def(EXGRIDLib.DefColumnEnum.exHeaderBackColor) = 8439039
.Add("Column 3")
End With
End With
|
|
559
|
Does your control support RightToLeft property for RTL languages or right to left

Dim h
With AxGrid1
.BeginUpdate()
.ScrollBars = EXGRIDLib.ScrollBarsEnum.exDisableBoth
.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exLinesAtRoot
With .Columns.Add("P1")
.Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox) = True
.PartialCheck = True
End With
With .Items
h = .AddItem("Root")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
.ExpandItem(h) = True
End With
.RightToLeft = True
.EndUpdate()
End With
|
|
558
|
Is there any way to display the vertical scroll bar on the left side, as I want to align my data to the right

With AxGrid1
.BeginUpdate()
.ScrollBars = EXGRIDLib.ScrollBarsEnum.exDisableBoth
With .Columns
.Add("C1")
.Add("C2")
.Add("C3")
.Add("C4")
.Add("C5")
.Add("C6")
.Add("C7")
.Add("C8")
End With
.RightToLeft = True
.EndUpdate()
End With
|
|
557
|
Can I display the cell's check box after the text

With AxGrid1
With .Columns.Add("Column")
.Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox) = True
.Def(EXGRIDLib.DefColumnEnum.exCellDrawPartsOrder) = "caption,check"
End With
With .Items
.CellHasCheckBox(.AddItem("Caption 1"),0) = True
.CellHasCheckBox(.AddItem("Caption 2"),0) = True
End With
End With
|
|
556
|
Can I change the order of the parts in the cell, as checkbox after the text, and so on

Dim h
With AxGrid1
.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
.Columns.Add("Column").Def(EXGRIDLib.DefColumnEnum.exCellDrawPartsOrder) = "caption,check,icon,icons,picture"
With .Items
h = .AddItem("Text")
.CellImage(h,0) = 1
.CellHasCheckBox(h,0) = True
End With
End With
|
|
555
|
Can I have an image displayed after the text. Can I get that effect without using HTML content

Dim h
With AxGrid1
.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
.Columns.Add("Column").Def(EXGRIDLib.DefColumnEnum.exCellDrawPartsOrder) = "caption,icon,check,icons,picture"
With .Items
h = .AddItem("Text")
.CellImage(h,0) = 1
End With
End With
|
|
554
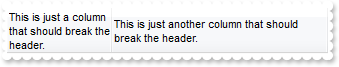
|
How can I display the column's header using multiple lines

With AxGrid1
.HeaderHeight = 128
.HeaderSingleLine = False
.Columns.Add("This is just a column that should break the header.").Width = 32
.Columns.Add("This is just another column that should break the header.")
End With
|
|
553
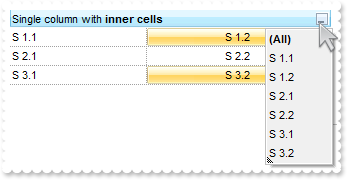
|
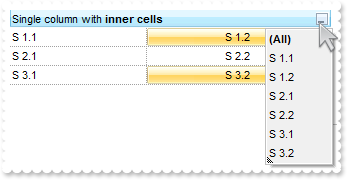
How can include the values in the inner cells in the drop down filter window

Dim s
With AxGrid1
.DrawGridLines = EXGRIDLib.GridLinesEnum.exRowLines
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.set_Description(EXGRIDLib.DescriptionTypeEnum.exFilterBarBlanks,"")
.set_Description(EXGRIDLib.DescriptionTypeEnum.exFilterBarNonBlanks,"")
With .Columns.Add("Single Column")
.HTMLCaption = "Single column with <b>inner cells</b>"
.ToolTip = "Click the drop down filter button, and the filter list includes the inner cells values too."
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterList = EXGRIDLib.FilterListEnum.exIncludeInnerCells
End With
.ShowFocusRect = False
With .Items
s = .SplitCell(.AddItem("S 1.1"),0)
.CellValue(Nothing,s) = "S 1.2"
.CellHAlignment(Nothing,s) = EXGRIDLib.AlignmentEnum.CenterAlignment
.CellBackColor(Nothing,s) = &H1000000
.CellWidth(Nothing,s) = 84
s = .SplitCell(.AddItem("S 2.1"),0)
.CellValue(Nothing,s) = "S 2.2"
.CellHAlignment(Nothing,s) = EXGRIDLib.AlignmentEnum.CenterAlignment
.CellWidth(Nothing,s) = 84
s = .SplitCell(.AddItem("S 3.1"),0)
.CellValue(Nothing,s) = "S 3.2"
.CellHAlignment(Nothing,s) = EXGRIDLib.AlignmentEnum.CenterAlignment
.CellBackColor(Nothing,s) = &H1000000
.CellWidth(Nothing,s) = 84
End With
End With
|
|
552
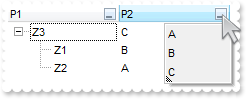
|
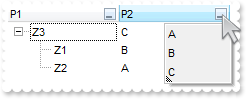
How can I sort the value gets listed in the drop down filter window

Dim h
With AxGrid1
.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exLinesAtRoot
.MarkSearchColumn = False
.set_Description(EXGRIDLib.DescriptionTypeEnum.exFilterBarAll,"")
.set_Description(EXGRIDLib.DescriptionTypeEnum.exFilterBarBlanks,"")
.set_Description(EXGRIDLib.DescriptionTypeEnum.exFilterBarNonBlanks,"")
With .Columns.Add("P1")
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterList = EXGRIDLib.FilterListEnum.exSortItemsDesc
End With
With .Columns.Add("P2")
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterList = EXGRIDLib.FilterListEnum.exSortItemsAsc
End With
With .Items
h = .AddItem("Z3")
.CellValue(h,1) = "C"
.CellValue(.InsertItem(h,Nothing,"Z1"),1) = "B"
.CellValue(.InsertItem(h,Nothing,"Z2"),1) = "A"
.ExpandItem(h) = True
End With
End With
|
|
551
|
How can I align the text/caption on the scroll bar

With AxGrid1
.set_ScrollPartCaption(EXGRIDLib.ScrollBarEnum.exHScroll,EXGRIDLib.ScrollPartEnum.exLowerBackPart,"left")
.set_ScrollPartCaptionAlignment(EXGRIDLib.ScrollBarEnum.exHScroll,EXGRIDLib.ScrollPartEnum.exLowerBackPart,EXGRIDLib.AlignmentEnum.LeftAlignment)
.set_ScrollPartCaption(EXGRIDLib.ScrollBarEnum.exHScroll,EXGRIDLib.ScrollPartEnum.exUpperBackPart,"right")
.set_ScrollPartCaptionAlignment(EXGRIDLib.ScrollBarEnum.exHScroll,EXGRIDLib.ScrollPartEnum.exUpperBackPart,EXGRIDLib.AlignmentEnum.RightAlignment)
.ColumnAutoResize = False
.Columns.Add(1)
.Columns.Add(2)
.Columns.Add(3)
.Columns.Add(4)
.Columns.Add(5)
.Columns.Add(6)
End With
|
|
550
|
How do I select the next row/item

With AxGrid1
.Columns.Add("Column")
With .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
.SelectItem(.NextVisibleItem(.FocusItem)) = True
End With
End With
|
|
549
|
How do I enable resizing ( changing the height ) the items at runtime

With AxGrid1
.ItemsAllowSizing = EXGRIDLib.ItemsAllowSizingEnum.exResizeItem
.DrawGridLines = EXGRIDLib.GridLinesEnum.exHLines
.ScrollBySingleLine = True
.Columns.Add("Column")
.Items.AddItem("Item 1")
With .Items
.ItemHeight(.AddItem("Item 2")) = 48
End With
.Items.AddItem("Item 3")
.Items.AddItem("Item 4")
End With
|
|
548
|
How do I enable resizing all the items at runtime

With AxGrid1
.ItemsAllowSizing = EXGRIDLib.ItemsAllowSizingEnum.exResizeAllItems
.DrawGridLines = EXGRIDLib.GridLinesEnum.exHLines
.Columns.Add("Column")
.Items.AddItem("Item 1")
With .Items
.ItemHeight(.AddItem("Item 2")) = 48
End With
.Items.AddItem("Item 3")
End With
|
|
547
|
How can I remove the filter
With AxGrid1
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = EXGRIDLib.FilterTypeEnum.exBlanks
End With
.ApplyFilter()
.ClearFilter()
End With
|
|
546
|
How can I vertically display the column's caption, in the header

With AxGrid1
.Columns.Add("A").HeaderVertical = True
.Columns.Add("B").HeaderVertical = True
.Columns.Add("H").HeaderVertical = False
End With
|
|
545
|
When I have a column in a grid that is set to having a checkbox, and the grid's singlesel is set to false, I am able to toggle the checkboxes for a while, but lose this functionality eventually. Do you have a tip

With AxGrid1
.Columns.Add("Check").Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox) = True
.SingleSel = False
With .Items
.AddItem(True)
.AddItem(False)
.AddItem(False)
End With
End With
|
|
544
|
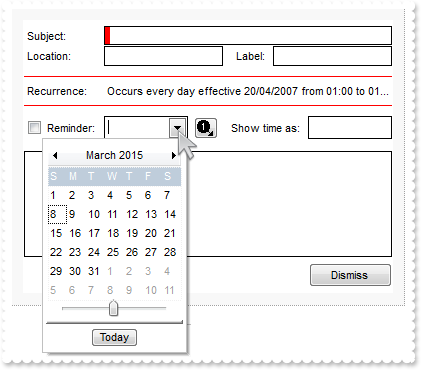
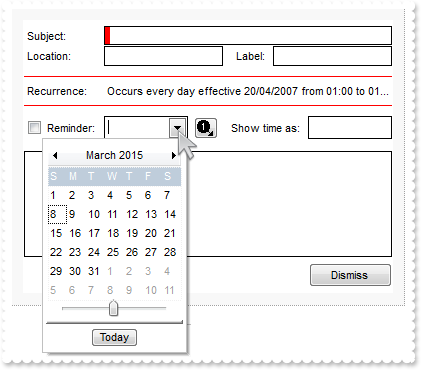
How do I arrange, format or layout the item on multiple levels or lines, as a subform

Dim h0,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Column6,var_Editor
With AxGrid1
.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
.DrawGridLines = EXGRIDLib.GridLinesEnum.exRowLines
.HeaderVisible = False
.ItemsAllowSizing = EXGRIDLib.ItemsAllowSizingEnum.exResizeItem
.MarkSearchColumn = False
.ScrollBySingleLine = True
.BackColor = RGB(255,255,255)
.SelBackColor = RGB(255,255,255)
.GetOcx().SelForeColor = &H80000012
With .Columns
.Add("")
var_Column = .Add("Column")
With var_Column
.Visible = False
.Editor.EditType = EXGRIDLib.EditTypeEnum.EditType
End With
var_Column1 = .Add("Column")
With var_Column1
.Visible = False
.Editor.EditType = EXGRIDLib.EditTypeEnum.DropDownType
End With
var_Column2 = .Add("Column")
With var_Column2
.Visible = False
.Editor.EditType = EXGRIDLib.EditTypeEnum.DropDownType
End With
var_Column3 = .Add("Column")
With var_Column3
.Visible = False
With .Editor
.EditType = EXGRIDLib.EditTypeEnum.CheckValueType
.Option(EXGRIDLib.EditorOptionEnum.exCheckValue2) = 1
End With
End With
var_Column4 = .Add("Column")
With var_Column4
.Visible = False
.Editor.EditType = EXGRIDLib.EditTypeEnum.DateType
End With
.Add("Column").Visible = False
var_Column5 = .Add("Column")
With var_Column5
.Visible = False
.Editor.EditType = EXGRIDLib.EditTypeEnum.DropDownType
End With
var_Column6 = .Add("Column")
With var_Column6
.Visible = False
.Def(EXGRIDLib.DefColumnEnum.exCellSingleLine) = 0
var_Editor = .Editor
With var_Editor
.EditType = EXGRIDLib.EditTypeEnum.MemoType
.ButtonWidth = 17
.Option(EXGRIDLib.EditorOptionEnum.exDownArrow) = 0
.Option(EXGRIDLib.EditorOptionEnum.exEndKey) = 0
.Option(EXGRIDLib.EditorOptionEnum.exHomeKey) = 0
.Option(EXGRIDLib.EditorOptionEnum.exLeftArrow) = 0
.Option(EXGRIDLib.EditorOptionEnum.exMemoAutoSize) = 0
.Option(EXGRIDLib.EditorOptionEnum.exMemoVScrollBar) = -1
.Option(EXGRIDLib.EditorOptionEnum.exPageDownKey) = 0
.Option(EXGRIDLib.EditorOptionEnum.exPageUpKey) = 0
.Option(EXGRIDLib.EditorOptionEnum.exRightArrow) = 0
.Option(EXGRIDLib.EditorOptionEnum.exUpArrow) = 0
End With
.Visible = False
End With
.Add("Column").Visible = False
End With
With .Items
h0 = .AddItem("")
.CellValue(h0,9) = "Dismiss"
.CellFormatLevel(h0,0) = "12;"" ""[b=0][bg=RGB(248,248,248)]/("" ""[b=0][bg=RGB(248,248,248)]:12,(1;"" ""[b=0]/("" ""[b=0]:1,(25;(5;"" ""[b=0]/((""Subjec" & _
"t:""[b=0]:80,(1;"" ""[b=0][bg=RGB(0,0,0)]/("" ""[b=0][bg=RGB(0,0,0)]:1,("" ""[b=0][bg=RGB(255,0,0)]:5,1[b=0]),"" ""[b=0][bg=RGB(" & _
"0,0,0)]:1)/1;"" ""[b=0][bg=RGB(0,0,0)]))/1;"" ""[b=0]))/20;(""Location:""[b=0]:80,(1;"" ""[b=0][bg=RGB(0,0,0)]/("" ""[b=0][bg=RG" & _
"B(0,0,0)]:1,2[b=0],"" ""[b=0][bg=RGB(0,0,0)]:1)/1;"" ""[b=0][bg=RGB(0,0,0)]),(("" ""[b=0]:10,""Label:""[b=0])):50,(1;"" ""[b=0][" & _
"bg=RGB(0,0,0)]/("" ""[b=0][bg=RGB(0,0,0)]:1,3[b=0],"" ""[b=0][bg=RGB(0,0,0)]:1)/1;"" ""[b=0][bg=RGB(0,0,0)]))/50;(10;"" ""[b=0]/" & _
"(1;"" ""[b=0][bg=RGB(255,0,0)]/(""Recurrence:""[b=0]:80,""Occurs every day effective 20/04/2007 from 01:00 to 01:01.""[b=0])/1;"" & _
"" ""[b=0][bg=RGB(255,0,0)])/10;"" ""[b=0])/23;(4[b=0]:20,""Reminder:""[b=0]:60,(1;"" ""[b=0][bg=RGB(0,0,0)]/("" ""[b=0][bg=RGB(0" & _
",0,0)]:1,5[b=0],"" ""[b=0][bg=RGB(0,0,0)]:1)/1;"" ""[b=0][bg=RGB(0,0,0)]),(("" ""[b=0]:5,6[b=0])):30,(("" ""[b=0]:10,""Show time" & _
" as:""[b=0])):90,(1;"" ""[b=0][bg=RGB(0,0,0)]/("" ""[b=0][bg=RGB(0,0,0)]:1,7[b=0],"" ""[b=0][bg=RGB(0,0,0)]:1)/1;"" ""[b=0][bg=R" & _
"GB(0,0,0)]))/(12;"" ""[b=0]/(1;"" ""[b=0][bg=RGB(0,0,0)]/("" ""[b=0][bg=RGB(0,0,0)]:1,8[b=0],"" ""[b=0][bg=RGB(0,0,0)]:1)/1;"" "" & _
""[b=0][bg=RGB(0,0,0)]))/35;(5;"" ""[b=0]/("" ""[b=0],"" ""[b=0],(("" ""[b=0]:40,9[b=0])))/5;"" ""[b=0])),"" ""[b=0]:1)/1;"" ""[b" & _
"=0]),"" ""[b=0][bg=RGB(248,248,248)]:12)/12;"" ""[b=0][bg=RGB(248,248,248)]"
.CellHasCheckBox(h0,4) = True
.CellHasButton(h0,9) = True
.CellHAlignment(h0,9) = EXGRIDLib.AlignmentEnum.CenterAlignment
.CellVAlignment(h0,8) = EXGRIDLib.VAlignmentEnum.exTop
.CellForeColor(h0,8) = RGB(0,0,0)
.CellHasButton(h0,6) = True
.CellValue(h0,6) = "<img>1</img>"
.CellValueFormat(h0,6) = EXGRIDLib.ValueFormatEnum.exHTML
.CellHAlignment(h0,6) = EXGRIDLib.AlignmentEnum.CenterAlignment
.ItemHeight(h0) = 296
End With
End With
|
|
543
|
How do I arrange, format or layout the item on multiple levels or lines

With AxGrid1
.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines
.MarkSearchColumn = False
.DefaultItemHeight = 34
.Columns.Add(1).Visible = False
.Columns.Add(2).Visible = False
.Columns.Add(3).Visible = False
.Columns.Add(4).Visible = False
.Columns.Add(5).Visible = False
.Columns.Add("General")
With .Items
.DefaultItem = .AddItem(0)
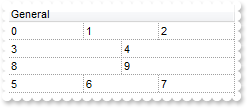
.CellValue(0,1) = 1
.CellValue(0,2) = 2
.CellValue(0,3) = 3
.CellValue(0,4) = 4
.CellFormatLevel(.DefaultItem,5) = "0,1,2/3,4"
.DefaultItem = .AddItem(5)
.CellValue(0,1) = 6
.CellValue(0,2) = 7
.CellValue(0,3) = 8
.CellValue(0,4) = 9
.CellFormatLevel(.DefaultItem,5) = "3,4/0,1,2"
End With
End With
|
|
542
|
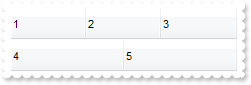
How do I arrange, format or layout the column's header on multiple levels or lines

With AxGrid1
.Columns.Add(1).Visible = False
.Columns.Add(2).Visible = False
.Columns.Add(3).Visible = False
.Columns.Add(4).Visible = False
.Columns.Add(5).Visible = False
.HeaderHeight = 32
.Columns.Add("General").FormatLevel = "0,1,2/3,4"
End With
|
|
541
|
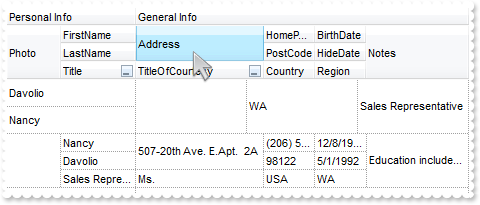
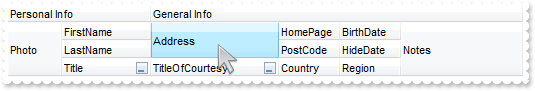
How do I arrange, format or layout the item on multiple levels or lines

Dim h0,var_Column,var_Column1,var_Column2
With AxGrid1
.MarkSearchColumn = False
.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines
.DefaultItemHeight = 53
.Columns.Add("EmployeeID").Visible = False
.Columns.Add("LastName").Visible = False
.Columns.Add("FirstName").Visible = False
.Columns.Add("Handler").Visible = False
var_Column = .Columns.Add("Title")
With var_Column
.Visible = False
.DisplayFilterButton = True
End With
var_Column1 = .Columns.Add("TitleOfCourtesy")
With var_Column1
.Visible = False
.DisplayFilterButton = True
End With
.Columns.Add("BirthDate").Visible = False
.Columns.Add("HideDate").Visible = False
.Columns.Add("Address").Visible = False
.Columns.Add("City").Visible = False
.Columns.Add("Region").Visible = False
.Columns.Add("PostCode").Visible = False
.Columns.Add("Country").Visible = False
.Columns.Add("HomePage").Visible = False
.Columns.Add("Extension").Visible = False
var_Column2 = .Columns.Add("Photo")
With var_Column2
.Visible = False
With .Editor
.DropDownVisible = False
.EditType = EXGRIDLib.EditTypeEnum.PictureType
.Option(EXGRIDLib.EditorOptionEnum.exShowPictureType) = 0
End With
End With
.Columns.Add("Notes").Visible = False
.Columns.Add("ReportsTo").Visible = False
With .Columns.Add("Personal Info")
.Def(EXGRIDLib.DefColumnEnum.exCellFormatLevel) = "15:54,(2/1/4)"
.FormatLevel = "18;18/(15:54,(2/1/4))"
.Width = 196
End With
With .Columns.Add("General Info")
.Def(EXGRIDLib.DefColumnEnum.exCellFormatLevel) = "(8/18;5):128,((((13/11/12),(6/7/10)),16))"
.FormatLevel = "18;19/((8/18;5):128,((((13/11/12),(6/7/10)),16)))"
.Width = 512
End With
With .Items
h0 = .AddItem(1)
.CellValue(h0,1) = "Davolio"
.CellValue(h0,2) = "Nancy"
.CellValue(h0,3) = 0
.CellValue(h0,4) = "Sales Representative"
.CellValue(h0,5) = "Ms."
.CellValue(h0,6) = "12/8/1948"
.CellValue(h0,7) = "5/1/1992"
.CellValue(h0,8) = "507-20th Ave. \r\nE.Apt. 2A"
.CellValue(h0,9) = "Seattle"
.CellValue(h0,10) = "WA"
.CellValue(h0,11) = "98122"
.CellValue(h0,12) = "USA"
.CellValue(h0,13) = "(206) 555-9857"
.CellValue(h0,14) = "5467"
.CellValue(h0,15) = AxGrid1.ExecuteTemplate("loadpicture(`c:\exontrol\images\sample.bmp`)")
.CellValue(h0,16) = "Education includes a BA in psychology from Colorado State University in 1970. She also completed ""The Art of the Cold Call.""" & _
" Nancy is a member of ToastmastersInternational."
.CellValue(h0,17) = 2
End With
.PutItems(.GetItems(0))
With .Items
.CellFormatLevel(.FocusItem,"General Info") = "15,10,4"
.CellFormatLevel(.FocusItem,"Personal Info") = "1/2"
End With
End With
|
|
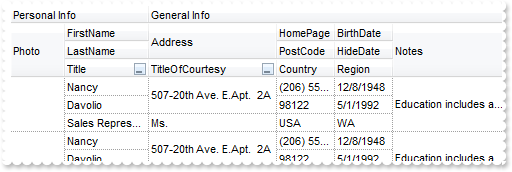
540
|
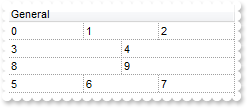
How do I arrange, format or layout the data on multiple levels or lines

Dim h0,var_Column,var_Column1,var_Column2
With AxGrid1
.MarkSearchColumn = False
.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines
.DefaultItemHeight = 53
.Columns.Add("EmployeeID").Visible = False
.Columns.Add("LastName").Visible = False
.Columns.Add("FirstName").Visible = False
.Columns.Add("Handler").Visible = False
var_Column = .Columns.Add("Title")
With var_Column
.Visible = False
.DisplayFilterButton = True
End With
var_Column1 = .Columns.Add("TitleOfCourtesy")
With var_Column1
.Visible = False
.DisplayFilterButton = True
End With
.Columns.Add("BirthDate").Visible = False
.Columns.Add("HideDate").Visible = False
.Columns.Add("Address").Visible = False
.Columns.Add("City").Visible = False
.Columns.Add("Region").Visible = False
.Columns.Add("PostCode").Visible = False
.Columns.Add("Country").Visible = False
.Columns.Add("HomePage").Visible = False
.Columns.Add("Extension").Visible = False
var_Column2 = .Columns.Add("Photo")
With var_Column2
.Visible = False
With .Editor
.DropDownVisible = False
.EditType = EXGRIDLib.EditTypeEnum.PictureType
.Option(EXGRIDLib.EditorOptionEnum.exShowPictureType) = 0
End With
End With
.Columns.Add("Notes").Visible = False
.Columns.Add("ReportsTo").Visible = False
With .Columns.Add("Personal Info")
.Def(EXGRIDLib.DefColumnEnum.exCellFormatLevel) = "15:54,(2/1/4)"
.FormatLevel = "18;18/(15:54,(2/1/4))"
.Width = 196
End With
With .Columns.Add("General Info")
.Def(EXGRIDLib.DefColumnEnum.exCellFormatLevel) = "(8/18;5):128,((((13/11/12),(6/7/10)),16))"
.FormatLevel = "18;19/((8/18;5):128,((((13/11/12),(6/7/10)),16)))"
.Width = 512
End With
With .Items
h0 = .AddItem(1)
.CellValue(h0,1) = "Davolio"
.CellValue(h0,2) = "Nancy"
.CellValue(h0,3) = 0
.CellValue(h0,4) = "Sales Representative"
.CellValue(h0,5) = "Ms."
.CellValue(h0,6) = "12/8/1948"
.CellValue(h0,7) = "5/1/1992"
.CellValue(h0,8) = "507-20th Ave. \r\nE.Apt. 2A"
.CellValue(h0,9) = "Seattle"
.CellValue(h0,10) = "WA"
.CellValue(h0,11) = "98122"
.CellValue(h0,12) = "USA"
.CellValue(h0,13) = "(206) 555-9857"
.CellValue(h0,14) = "5467"
.CellValue(h0,15) = AxGrid1.ExecuteTemplate("loadpicture(`c:\exontrol\images\sample.bmp`)")
.CellValue(h0,16) = "Education includes a BA in psychology from Colorado State University in 1970. She also completed ""The Art of the Cold Call.""" & _
" Nancy is a member of ToastmastersInternational."
.CellValue(h0,17) = 2
End With
.PutItems(.GetItems(0))
.PutItems(.GetItems(0))
.PutItems(.GetItems(0))
End With
|
|
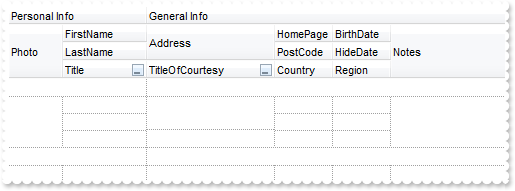
539
|
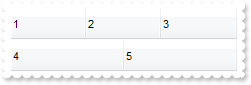
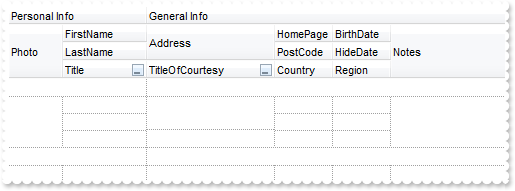
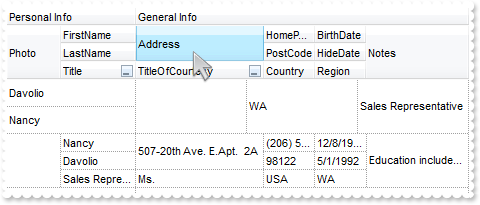
How do I arrange, format or layout the column's data on multiple levels or lines

Dim var_Column,var_Column1
With AxGrid1
.MarkSearchColumn = False
.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines
.DefaultItemHeight = 68
.Columns.Add("EmployeeID").Visible = False
.Columns.Add("LastName").Visible = False
.Columns.Add("FirstName").Visible = False
.Columns.Add("Handler").Visible = False
var_Column = .Columns.Add("Title")
With var_Column
.Visible = False
.DisplayFilterButton = True
End With
var_Column1 = .Columns.Add("TitleOfCourtesy")
With var_Column1
.Visible = False
.DisplayFilterButton = True
End With
.Columns.Add("BirthDate").Visible = False
.Columns.Add("HideDate").Visible = False
.Columns.Add("Address").Visible = False
.Columns.Add("City").Visible = False
.Columns.Add("Region").Visible = False
.Columns.Add("PostCode").Visible = False
.Columns.Add("Country").Visible = False
.Columns.Add("HomePage").Visible = False
.Columns.Add("Extension").Visible = False
.Columns.Add("Photo").Visible = False
.Columns.Add("Notes").Visible = False
.Columns.Add("ReportsTo").Visible = False
With .Columns.Add("Personal Info")
.Def(EXGRIDLib.DefColumnEnum.exCellFormatLevel) = "18;18/(15:54,(2/1/4))"
.FormatLevel = "18;18/(15:54,(2/1/4))"
.Width = 196
End With
With .Columns.Add("General Info")
.Def(EXGRIDLib.DefColumnEnum.exCellFormatLevel) = "18;19/((8/18;5):128,((((13/11/12),(6/7/10)),16)))"
.FormatLevel = "18;19/((8/18;5):128,((((13/11/12),(6/7/10)),16)))"
.Width = 512
End With
.Items.AddItem("")
.Items.AddItem("")
.Items.AddItem("")
.Items.AddItem("")
End With
|
|
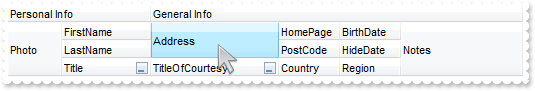
538
|
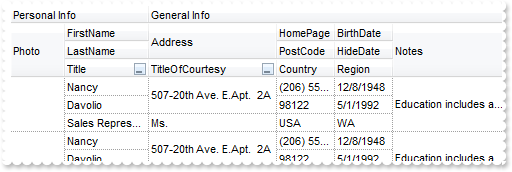
How do I arrange, format or layout the column's header on multiple levels or lines

With AxGrid1
.Columns.Add("EmployeeID").Visible = False
.Columns.Add("LastName").Visible = False
.Columns.Add("FirstName").Visible = False
.Columns.Add("Handler").Visible = False
With .Columns.Add("Title")
.Visible = False
.DisplayFilterButton = True
End With
With .Columns.Add("TitleOfCourtesy")
.Visible = False
.DisplayFilterButton = True
End With
.Columns.Add("BirthDate").Visible = False
.Columns.Add("HideDate").Visible = False
.Columns.Add("Address").Visible = False
.Columns.Add("City").Visible = False
.Columns.Add("Region").Visible = False
.Columns.Add("PostCode").Visible = False
.Columns.Add("Country").Visible = False
.Columns.Add("HomePage").Visible = False
.Columns.Add("Extension").Visible = False
.Columns.Add("Photo").Visible = False
.Columns.Add("Notes").Visible = False
.Columns.Add("ReportsTo").Visible = False
With .Columns.Add("Personal Info")
.FormatLevel = "18;18/(15:54,(2/1/4))"
.Width = 196
End With
With .Columns.Add("General Info")
.FormatLevel = "18;19/((8/18;5):128,((((13/11/12),(6/7/10)),16)))"
.Width = 512
End With
End With
|
|
537
|
How can I select a cells like in excel

With AxGrid1
.MarkSearchColumn = False
.SingleSel = False
.FullRowSelect = EXGRIDLib.CellSelectEnum.exRectSel
.Columns.Add("Column1").Selected = True
.Columns.Add("Column2")
.Columns.Add("Column3").Selected = True
With .Items
.DefaultItem = .AddItem(0)
.CellValue(0,1) = 1
.CellValue(0,2) = 2
.DefaultItem = .AddItem(3)
.CellValue(0,1) = 4
.CellValue(0,2) = 5
.DefaultItem = .AddItem(6)
.CellValue(0,1) = 7
.CellValue(0,2) = 8
End With
End With
|
|
536
|
How can I select a multiple column

With AxGrid1
.MarkSearchColumn = False
.SingleSel = False
.FullRowSelect = EXGRIDLib.CellSelectEnum.exRectSel
.Columns.Add("Column1").Selected = True
.Columns.Add("Column2")
.Columns.Add("Column3").Selected = True
With .Items
.DefaultItem = .AddItem(0)
.CellValue(0,1) = 1
.CellValue(0,2) = 2
.DefaultItem = .AddItem(3)
.CellValue(0,1) = 4
.CellValue(0,2) = 5
.DefaultItem = .AddItem(6)
.CellValue(0,1) = 7
.CellValue(0,2) = 8
End With
.Items.SelectAll()
End With
|
|
535
|
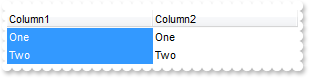
How can I select a column

With AxGrid1
.MarkSearchColumn = False
.SingleSel = False
.FullRowSelect = EXGRIDLib.CellSelectEnum.exRectSel
.Columns.Add("Column1").Selected = True
.Columns.Add("Column2")
With .Items
.CellValue(.AddItem("One"),1) = "One"
End With
With .Items
.CellValue(.AddItem("Two"),1) = "Two"
End With
.Items.SelectAll()
End With
|
|
534
|
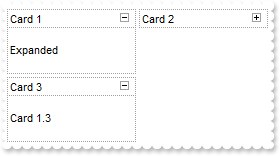
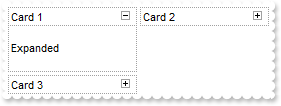
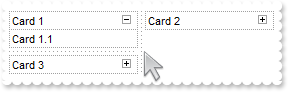
How can I collapse all cards

With AxGrid1
.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines
.HeaderVisible = False
.ViewMode = EXGRIDLib.ViewModeEnum.exCardView
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1")
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,64)
.Columns.Add("Column 1")
.Columns.Add("Column 2")
With .Items
.CellValue(.AddItem("Card 1"),1) = "Expanded"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
.CollapseAllCards()
End With
End With
|
|
533
|
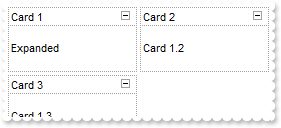
How can I expand all cards

With AxGrid1
.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines
.HeaderVisible = False
.ViewMode = EXGRIDLib.ViewModeEnum.exCardView
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1")
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,64)
.Columns.Add("Column 1")
.Columns.Add("Column 2")
With .Items
.CellValue(.AddItem("Card 1"),1) = "Expanded"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
.ExpandAllCards()
End With
End With
|
|
532
|
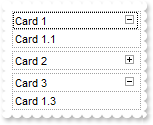
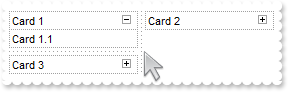
How can I expand or collapse a card

With AxGrid1
.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines
.HeaderVisible = False
.ViewMode = EXGRIDLib.ViewModeEnum.exCardView
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1")
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,64)
.Columns.Add("Column 1")
.Columns.Add("Column 2")
With .Items
.CellValue(.AddItem("Card 1"),1) = "Expanded"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
.ExpandCard(.FocusItem) = True
End With
End With
|
|
531
|
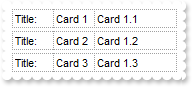
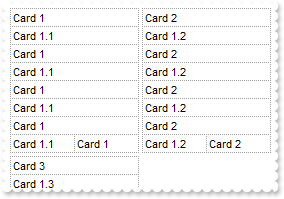
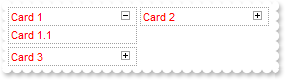
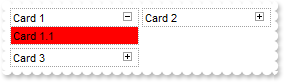
How can I format or arrange the data being displayed in the card

With AxGrid1
.HasButtons = EXGRIDLib.ExpandButtonEnum.exNoButtons
.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines
.HeaderVisible = False
.ItemsAllowSizing = EXGRIDLib.ItemsAllowSizingEnum.exResizeItem
.ViewMode = EXGRIDLib.ViewModeEnum.exCardView
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewTitleFormat,"(""Title:"",0),1")
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"")
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewWidth,164)
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,18)
.Columns.Add("Column 1")
.Columns.Add("Column 2")
With .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
.ExpandCard(.FocusItem) = True
End With
End With
|
|
530
|
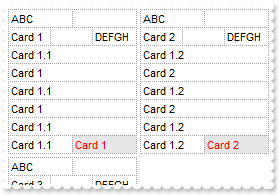
How can I format or arrange the data being displayed in the card

With AxGrid1
.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines
.HeaderVisible = False
.ItemsAllowSizing = EXGRIDLib.ItemsAllowSizingEnum.exResizeItem
.ViewMode = EXGRIDLib.ViewModeEnum.exCardView
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"(""ABC"",2)/(0,3,""DEFGH"")/1/0/1/0/1/1,0[bg=RGB(230,230,230)][fg=RGB(255,0,0)")
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewTitleFormat,"")
.Columns.Add("Column 1")
.Columns.Add("Column 2")
With .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
.ExpandCard(.FocusItem) = True
End With
End With
|
|
529
|
How can I hide the tilte for the cards

With AxGrid1
.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines
.HeaderVisible = False
.ItemsAllowSizing = EXGRIDLib.ItemsAllowSizingEnum.exResizeItem
.ViewMode = EXGRIDLib.ViewModeEnum.exCardView
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"0/1/0/1/0/1/0/1,0")
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewTitleFormat,"")
.Columns.Add("Column 1")
.Columns.Add("Column 2")
With .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
.ExpandCard(.FocusItem) = True
End With
End With
|
|
528
|
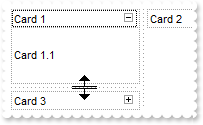
How can I display resizing lines between cards

With AxGrid1
.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines
.HeaderVisible = False
.ItemsAllowSizing = EXGRIDLib.ItemsAllowSizingEnum.exResizeItem
.ViewMode = EXGRIDLib.ViewModeEnum.exCardView
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1")
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,36)
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewVResizeLine,True)
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHResizeLine,True)
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewBorderWidth,8)
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewBorderHeight,8)
.Columns.Add("Column 1")
.Columns.Add("Column 2")
With .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
.ExpandCard(.FocusItem) = True
End With
End With
|
|
527
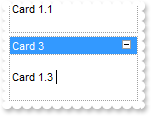
|
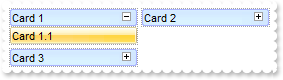
How can edit the text in the card

With AxGrid1
.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines
.HeaderVisible = False
.ViewMode = EXGRIDLib.ViewModeEnum.exCardView
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1")
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,64)
.Columns.Add("Column 1").Editor.EditType = EXGRIDLib.EditTypeEnum.EditType
.Columns.Add("Column 2").Editor.EditType = EXGRIDLib.EditTypeEnum.EditType
With .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
.ExpandCard(.FocusItem) = True
End With
End With
|
|
526
|
How can I change the height of the card

With AxGrid1
.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines
.HeaderVisible = False
.ViewMode = EXGRIDLib.ViewModeEnum.exCardView
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1")
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,64)
.Columns.Add("Column 1")
.Columns.Add("Column 2")
With .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
.ExpandCard(.FocusItem) = True
End With
End With
|
|
525
|
How can I display the cards from top to bottom

With AxGrid1
.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines
.HeaderVisible = False
.ViewMode = EXGRIDLib.ViewModeEnum.exCardView
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1")
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,36)
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewLeftToRight,False)
.Columns.Add("Column 1")
.Columns.Add("Column 2")
With .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
.ExpandCard(.FocusItem) = True
End With
End With
|
|
524
|
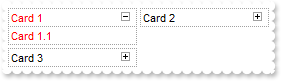
How do I change the background color for a specified card

With AxGrid1
.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines
.HeaderVisible = False
.ViewMode = EXGRIDLib.ViewModeEnum.exCardView
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1")
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,36)
.Columns.Add("Column 1")
.Columns.Add("Column 2")
With .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
.ExpandCard(.FocusItem) = True
.ItemForeColor(.FocusItem) = RGB(255,0,0)
End With
End With
|
|
523
|
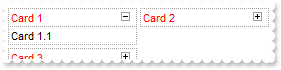
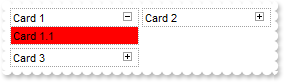
How do I change the visual aspect for a specified card

With AxGrid1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines
.HeaderVisible = False
.ViewMode = EXGRIDLib.ViewModeEnum.exCardView
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1")
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,36)
.Columns.Add("Column 1")
.Columns.Add("Column 2")
With .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
.ExpandCard(.FocusItem) = True
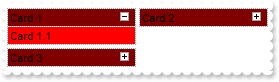
.ItemBackColor(.FocusItem) = &H1000000
End With
End With
|
|
522
|
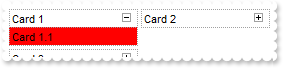
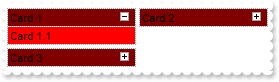
How do I change the background color for a specified card

With AxGrid1
.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines
.HeaderVisible = False
.ViewMode = EXGRIDLib.ViewModeEnum.exCardView
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1")
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,36)
.Columns.Add("Column 1")
.Columns.Add("Column 2")
With .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
.ExpandCard(.FocusItem) = True
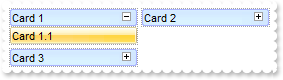
.ItemBackColor(.FocusItem) = RGB(255,0,0)
End With
End With
|
|
521
|
Is there any way to specify the foreground color for the title of the cards

With AxGrid1
.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines
.HeaderVisible = False
.ViewMode = EXGRIDLib.ViewModeEnum.exCardView
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1")
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,36)
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewTitleForeColor,255)
.Columns.Add("Column 1")
.Columns.Add("Column 2")
With .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
.ExpandCard(.FocusItem) = True
End With
End With
|
|
520
|
Is there any way to specify the foreground color for all cards, including its title

With AxGrid1
.ForeColor = RGB(255,0,0)
.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines
.HeaderVisible = False
.ViewMode = EXGRIDLib.ViewModeEnum.exCardView
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1")
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,36)
.Columns.Add("Column 1")
.Columns.Add("Column 2")
With .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
.ExpandCard(.FocusItem) = True
End With
End With
|
|
519
|
How can I change the visual appearance for all cards, including the title

With AxGrid1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines
.HeaderVisible = False
.ViewMode = EXGRIDLib.ViewModeEnum.exCardView
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1")
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,36)
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewBackColor,16777216)
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewTitleBackColor,33554432)
.Columns.Add("Column 1")
.Columns.Add("Column 2")
With .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
.ExpandCard(.FocusItem) = True
End With
End With
|
|
518
|
Is there any way to specify the background color for all cards, including its title

With AxGrid1
.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines
.HeaderVisible = False
.ViewMode = EXGRIDLib.ViewModeEnum.exCardView
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1")
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,36)
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewBackColor,255)
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewTitleBackColor,128)
.Columns.Add("Column 1")
.Columns.Add("Column 2")
With .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
.ExpandCard(.FocusItem) = True
End With
End With
|
|
517
|
Is there any way to specify the background color for all cards

With AxGrid1
.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines
.HeaderVisible = False
.ViewMode = EXGRIDLib.ViewModeEnum.exCardView
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1")
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,36)
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewBackColor,255)
.Columns.Add("Column 1")
.Columns.Add("Column 2")
With .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
.ExpandCard(.FocusItem) = True
End With
End With
|
|
516
|
How can I specify the distance between cards

With AxGrid1
.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines
.HeaderVisible = False
.ViewMode = EXGRIDLib.ViewModeEnum.exCardView
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1")
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,36)
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewBorderWidth,16)
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewBorderHeight,16)
.Columns.Add("Column 1")
.Columns.Add("Column 2")
With .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
.ExpandCard(.FocusItem) = True
End With
End With
|
|
515
|
How can I resize the cards at runtime

With AxGrid1
.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines
.HeaderVisible = False
.ItemsAllowSizing = EXGRIDLib.ItemsAllowSizingEnum.exResizeItem
.ViewMode = EXGRIDLib.ViewModeEnum.exCardView
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1")
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,36)
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewVResizeLine,True)
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHResizeLine,True)
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewBorderWidth,8)
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewBorderHeight,8)
.Columns.Add("Column 1")
.Columns.Add("Column 2")
With .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
.ExpandCard(.FocusItem) = True
End With
End With
|
|
514
|
How can show the grid lines for my cards

With AxGrid1
.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines
.HeaderVisible = False
.ViewMode = EXGRIDLib.ViewModeEnum.exCardView
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1")
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,36)
.Columns.Add("Column 1")
.Columns.Add("Column 2")
With .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
End With
End With
|
|
513
|
How can I hide the +/- expanding / collapsing buttons in the cards

With AxGrid1
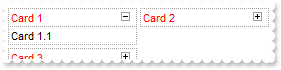
.ExpandOnDblClick = False
.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines
.HeaderVisible = False
.ViewMode = EXGRIDLib.ViewModeEnum.exCardView
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1")
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,36)
.Columns.Add("Column 1")
.Columns.Add("Column 2")
With .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
End With
End With
|
|
512
|
How can I hide the +/- expanding / collapsing buttons in the cards

With AxGrid1
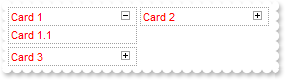
.HasButtons = EXGRIDLib.ExpandButtonEnum.exNoButtons
.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines
.HeaderVisible = False
.ViewMode = EXGRIDLib.ViewModeEnum.exCardView
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1")
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,36)
.Columns.Add("Column 1")
.Columns.Add("Column 2")
With .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
End With
End With
|
|
511
|
Is there any way to to specify the number of cards being displayed from letf to right

With AxGrid1
.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines
.HeaderVisible = False
.ViewMode = EXGRIDLib.ViewModeEnum.exCardView
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1")
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,36)
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewColumns,3)
.Columns.Add("Column 1")
.Columns.Add("Column 2")
With .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
End With
End With
|
|
510
|
Is there any way to to specify the width of the cards, so they fit the control's client area

With AxGrid1
.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines
.HeaderVisible = False
.ViewMode = EXGRIDLib.ViewModeEnum.exCardView
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1")
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewWidth,0)
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,36)
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewColumns,2)
.Columns.Add("Column 1")
.Columns.Add("Column 2")
With .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
End With
End With
|
|
509
|
Is there any way to to specify the width of the cards, so they fit the control's client area

With AxGrid1
.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines
.HeaderVisible = False
.ViewMode = EXGRIDLib.ViewModeEnum.exCardView
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1")
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewWidth,0)
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,36)
.Columns.Add("Column 1")
.Columns.Add("Column 2")
With .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
End With
End With
|
|
508
|
Is there any way to to specify the width of the cards

With AxGrid1
.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines
.HeaderVisible = False
.ViewMode = EXGRIDLib.ViewModeEnum.exCardView
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1")
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewWidth,64)
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,36)
.Columns.Add("Column 1")
.Columns.Add("Column 2")
With .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
End With
End With
|
|
507
|
Is there any way to indent the control's data relative to the borders or the frame of the control

With AxGrid1
.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines
.HeaderVisible = False
.ViewMode = EXGRIDLib.ViewModeEnum.exCardView
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exBorderWidth,8)
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exBorderHeight,8)
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1")
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,36)
.Columns.Add("Column 1")
.Columns.Add("Column 2")
With .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
End With
End With
|
|
506
|
Is there any way to indent the control's data relative to the borders or the frame of the control

With AxGrid1
.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines
.ViewMode = EXGRIDLib.ViewModeEnum.exTableView
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exTableView,EXGRIDLib.ViewModeOptionEnum.exBorderWidth,8)
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exTableView,EXGRIDLib.ViewModeOptionEnum.exBorderHeight,8)
.Columns.Add("Column 1")
.Columns.Add("Column 2")
With .Items
.CellValue(.AddItem("Item 1"),1) = "Item 1.1"
.CellValue(.AddItem("Item 2"),1) = "Item 1.2"
.CellValue(.AddItem("Item 3"),1) = "Item 1.3"
End With
End With
|
|
505
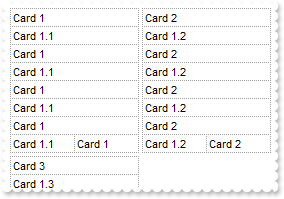
|
How can I display my rows or items as a table

With AxGrid1
.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines
.ViewMode = EXGRIDLib.ViewModeEnum.exTableView
.Columns.Add("Column 1")
.Columns.Add("Column 2")
With .Items
.CellValue(.AddItem("Item 1"),1) = "Item 1.1"
.CellValue(.AddItem("Item 2"),1) = "Item 1.2"
.CellValue(.AddItem("Item 3"),1) = "Item 1.3"
End With
End With
|
|
504
|
How can I display my rows as cards

With AxGrid1
.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines
.ViewMode = EXGRIDLib.ViewModeEnum.exCardView
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1")
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,36)
.Columns.Add("Column 1")
.Columns.Add("Column 2")
With .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
End With
End With
|
|
503
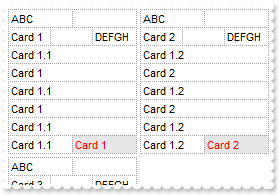
|
How can I avoid focusing a new cell, when user presses an arrow, page, home or end key, while the editor is opened

With AxGrid1
.set_DefaultEditorOption(EXGRIDLib.EditorOptionEnum.exLeftArrow,0)
.set_DefaultEditorOption(EXGRIDLib.EditorOptionEnum.exRightArrow,0)
.set_DefaultEditorOption(EXGRIDLib.EditorOptionEnum.exUpArrow,0)
.set_DefaultEditorOption(EXGRIDLib.EditorOptionEnum.exDownArrow,0)
.set_DefaultEditorOption(EXGRIDLib.EditorOptionEnum.exHomeKey,0)
.set_DefaultEditorOption(EXGRIDLib.EditorOptionEnum.exEndKey,0)
.set_DefaultEditorOption(EXGRIDLib.EditorOptionEnum.exPageUpKey,0)
.set_DefaultEditorOption(EXGRIDLib.EditorOptionEnum.exPageDownKey,0)
.Columns.Add("Edit").Editor.EditType = EXGRIDLib.EditTypeEnum.EditType
.Columns.Add("Edit").Editor.EditType = EXGRIDLib.EditTypeEnum.EditType
With .Items
.CellValue(.AddItem(0),1) = 1
End With
With .Items
.CellValue(.AddItem(2),1) = 3
End With
End With
|
|
502
|
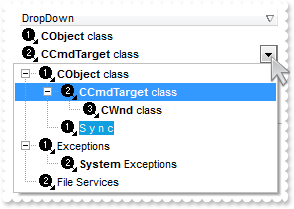
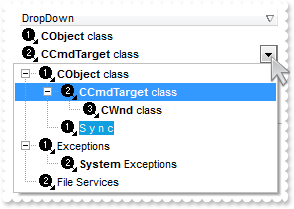
How can I expand predefined items in a drop down list editor as I type

With AxGrid1
.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
With .Columns.Add("DropDown")
.Def(EXGRIDLib.DefColumnEnum.exCellValueFormat) = 1
With .Editor
.Option(EXGRIDLib.EditorOptionEnum.exExpandOnSearch) = True
.EditType = EXGRIDLib.EditTypeEnum.DropDownListType
.DropDownAutoWidth = EXGRIDLib.DropDownWidthType.exDropDownEditorWidth
.AddItem(1,"<b>CObject</b> class",1)
.InsertItem(2,"<b>CCmdTarget</b> class",2,1)
.InsertItem(3,"<b>CWnd</b> class",3,2)
.InsertItem(6,"<bgcolor=10A0E0><fgcolor=F0F0F0>S y n c</fgcolor>",1,1)
.AddItem(4,"Exceptions",1)
.InsertItem(7,"<b>System</b> Exceptions",2,4)
.AddItem(5,"File Services",2)
End With
End With
With .Items
.AddItem(1)
.AddItem(2)
End With
End With
|
|
501
|
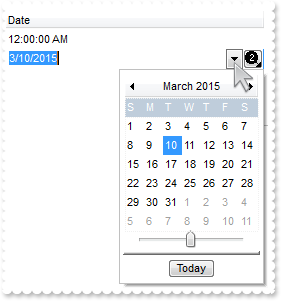
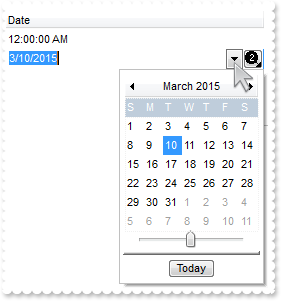
How can I add an extra button to a date picker editor

With AxGrid1
.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
.DefaultItemHeight = 20
With .Columns.Add("Date").Editor
.EditType = EXGRIDLib.EditTypeEnum.DateType
.AddButton("B1",2,1,"This is a bit of text that's shown when the cursor hovers the button B1")
.ButtonWidth = 20
End With
With .Items
.AddItem(0)
.AddItem(1)
End With
End With
|